Embarking on a website redesign is more than a simple facelift; it's a strategic overhaul that can redefine your digital presence and drive significant business growth. Many businesses dive in with excitement, only to face scope creep, budget overruns, and a final product that misses the mark. The difference between a triumphant relaunch and a costly misstep lies in meticulous planning.
This article provides the ultimate website redesign checklist, a comprehensive, step-by-step roundup designed to guide you through every critical phase. We will delve into seven core pillars of a successful redesign, moving beyond generic advice to offer actionable insights, technical considerations, and strategic frameworks. You will learn precisely how to:
- Define clear, measurable goals and objectives.
- Conduct a comprehensive content and technical infrastructure audit.
- Analyse user experience and formulate a robust SEO strategy.
- Ensure visual design consistency and flawless mobile responsiveness.
By following this blueprint, you'll not only avoid common pitfalls but also build a powerful, high-performing website that serves your business and your customers for years to come. For Australian businesses looking to navigate this complex process, partnering with a seasoned agency can provide the expert guidance needed to ensure your project is a resounding success. This detailed checklist is your essential first step towards a successful digital transformation.
1. Define Goals and Objectives
Embarking on a website redesign without clear, measurable goals is like setting sail without a destination. You might end up with a beautiful new vessel, but it won't take your business anywhere meaningful. This foundational step in our website redesign checklist involves establishing what success looks like for your project. By defining specific objectives, you create a strategic framework that guides every decision, from layout and content to functionality and technology.
This initial phase is about more than just aesthetics; it's about aligning the redesign with your core business strategy. Are you trying to increase sales, generate more qualified leads, improve customer support, or boost brand authority? Answering this question with precision ensures the final product is a powerful business tool, not just a digital facelift.
Why Defining Goals is Your First Critical Step
This isn't a "nice-to-have" step; it's the anchor of the entire project. Without documented goals, project scope can balloon, stakeholders may have conflicting expectations, and you'll have no objective way to measure return on investment (ROI). Methodologies popularised by Google's Design Sprints and IDEO's design thinking frameworks all champion this goal-first approach, as it forces teams to solve the right problems from the outset.
A well-defined set of goals transforms subjective opinions ("I don't like that blue") into objective critiques ("Does this design help us achieve our goal of a 25% increase in lead-gen form completions?").
Setting Your Redesign Objectives
To create effective goals, you need to look at both where your current site is failing and where your business needs to go. Involve key stakeholders from different departments like sales, marketing, and customer service in these initial sessions to gather diverse perspectives. Use your existing website analytics as a starting point to identify areas for improvement.
Successful redesigns are built on specific targets. For example:
- HubSpot’s 2019 redesign focused explicitly on improving lead generation by 25%.
- Airbnb's redesigns consistently aim to increase booking conversion rates by simplifying the user journey.
- Slack has refined its website to target improved user onboarding completion rates, ensuring new users understand the product's value quickly.
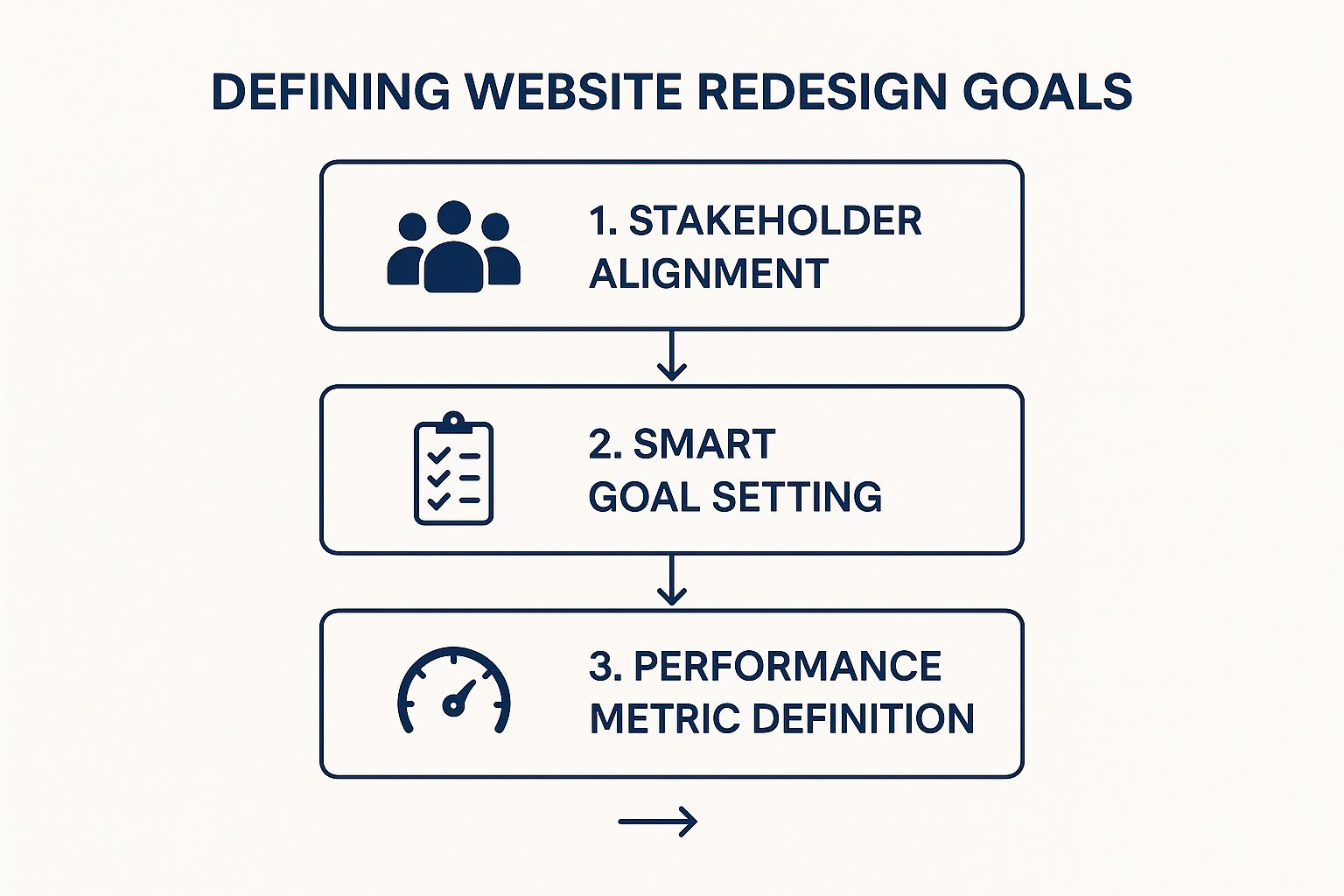
This process flow diagram outlines the three core stages for establishing clear, actionable goals for your website redesign project.

Following this sequence ensures that your objectives are rooted in business needs, are clearly defined, and have specific metrics for tracking success.
Key Insight: The most impactful goals are a blend of quantitative (data-driven) and qualitative (user-experience-focused) targets. Aim to increase conversions by 15% (quantitative) while also decreasing user-reported frustration with site navigation (qualitative). Creating a hierarchy with one primary objective and several secondary ones can also bring immense clarity to the project.
2. Comprehensive Content Audit
Your website is a library of information, and a redesign is the perfect opportunity to reorganise its shelves. A comprehensive content audit is a systematic evaluation of all existing website content to determine what should be kept, updated, consolidated, or removed. This crucial step in your website redesign checklist ensures your new site is populated with high-quality, relevant, and effective content that serves both your business goals and your users' needs.
Without an audit, you risk migrating outdated, underperforming, or irrelevant content to your shiny new website, undermining the entire project. It's about making deliberate, data-backed decisions about every blog post, service page, and PDF download, ensuring each piece of content earns its place. This process aligns your content with the new strategic direction defined in the goal-setting phase.

Why a Content Audit is a Non-Negotiable Step
This isn't just about spring cleaning; it’s a strategic imperative. A thorough audit directly impacts user experience, SEO, and conversion rates. Methodologies popularised by content strategy pioneers like Kristina Halvorson and SEO frameworks from companies like Moz and SEMrush all place a heavy emphasis on content auditing. It transforms content from a liability into a powerful asset.
An audit provides an objective inventory, preventing the common redesign pitfall of simply "lifting and shifting" old content into a new design. It forces you to ask critical questions: "Does this page still serve our audience?" and "How does this piece of content contribute to our new business objectives?"
Performing Your Content Audit
To execute an effective audit, you must combine quantitative data with qualitative assessment. Start by creating an inventory of all your content URLs, then enrich this list with performance metrics and strategic evaluations. Involve subject matter experts from across your organisation to ensure accurate assessment, especially for technical or service-specific content.
Leading organisations have used this process to drive significant transformations:
- The New York Times undertook a massive digital transformation that involved auditing millions of articles to better organise and surface valuable archival content.
- Microsoft's overhaul of its product documentation required extensive content auditing to improve usability and accuracy for developers and users.
- Mailchimp regularly refines its website and help centre, using content audits to identify and consolidate resources, simplifying the user journey.
You can streamline this process by using automated tools like Screaming Frog or Sitebulb for the initial inventory, then creating a scoring system based on traffic, engagement metrics, business value, and relevance to your target audience. Documenting content ownership and future update responsibilities is also a critical outcome.
Key Insight: Don't just categorise content as "keep" or "delete." Create a third, vital category: "improve." Many pages may have a solid foundation but need updating for accuracy, a better SEO focus, or alignment with your new brand voice. This "improve" category often delivers the highest return on effort during a redesign.
3. Technical Infrastructure Assessment
A website's beauty is only skin deep; its true power lies in the technical infrastructure that supports it. This crucial step in our website redesign checklist involves a forensic audit of your current site's engine room. You'll evaluate everything from hosting and your Content Management System (CMS) to third-party integrations, security protocols, and overall performance capabilities, ensuring your new design is built on a foundation of strength, not sand.
This assessment is about future-proofing your digital presence. It uncovers hidden technical debt, security vulnerabilities, and performance bottlenecks that could cripple even the most visually stunning redesign. By identifying these limitations early, you can make informed decisions about the technology stack required to support your business goals, preventing costly surprises and post-launch failures.

Why a Technical Audit is Non-Negotiable
Ignoring your technical foundation is like building a skyscraper on a cracked foundation. It’s a recipe for disaster. This audit provides the blueprint for a site that is not only fast and secure but also scalable. This approach is heavily influenced by site reliability engineering (SRE) principles championed by Google and Amazon, where system resilience and performance are paramount.
A thorough technical assessment moves the conversation from vague concerns ("The site feels slow") to specific, actionable problems ("Our server response time under load exceeds 3 seconds, indicating a need for upgraded hosting or a CDN"). This data-driven approach ensures technical investments are targeted and effective.
Conducting Your Infrastructure Review
To properly assess your technical infrastructure, you need a comprehensive and methodical approach. This involves documenting your current setup and stress-testing its limits to understand where it might fail in the future. Involve your IT team or a technical consultant to get a full picture of your assets and liabilities.
Major brands continually re-evaluate their infrastructure to meet evolving demands:
- The Guardian successfully migrated its entire operation to a cloud-based infrastructure to handle massive traffic spikes and improve developer agility.
- Netflix’s legendary infrastructure overhaul was a strategic move to support its global streaming ambitions, prioritising resilience and scalability.
- Target modernised its e-commerce platform to improve performance and stability during peak shopping seasons like Black Friday.
When planning your own assessment, document all custom code, plugins, and external services. As part of this process, it's crucial to understand essential API integration best practices to ensure that connections to third-party tools are robust, secure, and efficient. A poorly managed API can become a significant point of failure in an otherwise well-designed system.
Key Insight: Your technical audit should focus as much on future needs as it does on current shortcomings. If your business plan involves expanding into new markets or launching a resource-intensive feature in two years, your new infrastructure must be capable of supporting that growth from day one. Scalability isn't a luxury; it's a strategic necessity.
4. User Experience Research and Analysis
Launching into a website redesign based on internal assumptions is a recipe for a costly mismatch between what you build and what your users actually need. User experience (UX) research and analysis is the critical process of investigating your audience's behaviours, preferences, and pain points. It provides the data-driven foundation required to ensure every design choice is rooted in genuine user needs, not guesswork.
This stage moves beyond simple analytics to uncover the "why" behind user actions. Are visitors abandoning their carts at a specific step? UX research helps you understand the friction causing that drop-off. By employing methods like interviews, surveys, and usability testing, you build a website that is not just aesthetically pleasing but is also intuitive, efficient, and enjoyable to use, which is a cornerstone of any effective website redesign checklist.
Why User Experience Research is a Non-Negotiable
Ignoring this step is like building a house without consulting the people who will live in it. It's the most reliable way to de-risk your investment. Methodologies popularised by the Stanford d.school's design thinking and usability pioneers like Jakob Nielsen and Don Norman all stress the importance of an evidence-based, user-centred approach. It prevents you from wasting time and resources on features nobody wants or fixing problems that don’t exist.
Proper UX research shifts conversations from subjective opinions ("I think the button should be green") to objective, evidence-backed decisions ("Our A/B test shows a green button increases clicks by 15% among our target demographic").
Conducting Your UX Research
To build a complete picture of your users, you must combine quantitative data with qualitative insights. Start by analysing your existing website analytics to identify what users are doing, then use qualitative methods to understand why they are doing it. To genuinely understand your users and inform your design choices, a critical component of user experience research involves mastering customer feedback analysis, which can turn raw user comments into actionable design improvements.
Successful companies embed this research into their redesign process:
- Spotify continuously conducts user research to refine its playlist recommendations and discovery features, making the experience deeply personal.
- Uber has famously used extensive user testing in different global markets to streamline its ride-sharing app, accounting for diverse user needs and contexts.
- Dropbox invested heavily in UX research to simplify its file-sharing workflows, a key factor in its widespread adoption.
This video from Nielsen Norman Group provides a fantastic overview of how to conduct usability studies to gather these crucial insights.
To get started on evaluating your current site's performance, you can explore the steps involved in a professional website user experience audit.
Key Insight: Create detailed user journey maps for your most critical conversion paths (e.g., making a purchase, filling a contact form, signing up for a trial). These visualisations map out every user touchpoint, highlighting moments of frustration and opportunities for improvement. Documenting direct user quotes and specific pain points will be invaluable for keeping the project team focused on solving real problems.
5. Search Engine Optimization (SEO) Strategy
Launching a redesigned website without a robust SEO strategy is one of the most common, and costly, mistakes a business can make. A redesign can inadvertently wipe out years of accumulated search engine authority, causing a catastrophic drop in traffic and leads. This crucial step in our website redesign checklist focuses on creating a plan to preserve your current SEO equity while building a stronger foundation for future growth. It involves a deep analysis of your existing rankings, content, and technical setup to ensure the new site is launched to enhance, not harm, your search visibility.
This phase is about treating your website's organic traffic as a valuable asset that needs careful protection during the transition. It involves methodical planning, from mapping old URLs to new ones to ensuring your new site's technical architecture meets Google's latest standards. The goal is to make the redesign a net positive for your SEO, signalling to search engines that your site is now more valuable, user-friendly, and authoritative than before.
Why an SEO Strategy is a Non-Negotiable
Ignoring SEO during a redesign is a gamble with your primary source of organic traffic. Search engines have indexed your existing pages, and users have linked to them. Changing your site structure, URLs, or content without a plan breaks these connections, effectively telling Google you've removed valuable content. SEO thought leaders like Rand Fishkin and methodologies popularised by tools like Moz and Ahrefs have long championed an SEO-first approach to redesigns to prevent this "redesign cliff" where traffic plummets post-launch.
A proper SEO strategy ensures a seamless transition. It allows you to leverage the redesign as an opportunity to fix underlying technical issues, optimise content for better keywords, and improve user experience signals like page speed, all of which are critical ranking factors.
Planning Your Redesign's SEO Approach
Your SEO strategy should begin in the earliest planning stages, not as an afterthought before launch. It requires a detailed audit of your current site to create a baseline and a forward-looking plan to align with your new site's goals. This process involves technical, content, and off-page considerations.
Many businesses have successfully navigated this process:
- REI’s e-commerce redesign famously resulted in a 40% increase in organic search traffic by focusing on improved site structure and page speed.
- The Wall Street Journal carefully managed its paywall implementation with technical SEO to preserve rankings while introducing subscription models.
- Etsy continually refines its marketplace architecture to improve product discoverability in search, directly tying SEO to its core business model.
Integrating SEO from day one is essential. For many small and medium businesses, a specialised approach is needed to compete effectively. You can learn more about how a tailored small business SEO service on titanblue.com.au can safeguard and enhance your online presence during a redesign.
Key Insight: The single most critical element of a redesign's SEO plan is the 301 redirect map. This document meticulously maps every old URL to its new equivalent. Neglecting this step is like changing your business's street address without telling the post office; all your valuable mail (in this case, link equity and traffic) will get lost.
6. Visual Design and Brand Consistency
A successful website redesign extends beyond functionality; it must create a visually compelling and cohesive experience that reinforces your brand identity. This crucial step in our website redesign checklist involves translating your brand's essence into a tangible digital design system. It’s about more than just picking attractive colours; it's about developing a consistent language of typography, imagery, spacing, and interactive elements that communicates your brand's personality at every touchpoint.
This process ensures that whether a user is on your homepage, a product page, or your blog, they feel a sense of familiarity and trust. A strong visual system not only enhances aesthetics but also significantly improves usability and user engagement, making your website memorable and easy to navigate. This is where strategic collaboration becomes essential; if you're working with external experts, understanding how to choose the right branding agency is key to aligning your digital presence with your core brand strategy.
Why Visual and Brand Consistency is a Non-Negotiable
Inconsistency is the enemy of user trust. When fonts, colours, and button styles change from page to page, it creates a jarring and unprofessional experience that can erode credibility and confuse users. This step is critical because it establishes the rules of engagement for your entire digital presence, ensuring every new page or feature feels like part of a unified whole.
The principles popularised by Google's Material Design and Brad Frost's Atomic Design methodology advocate for creating scalable, systematic design frameworks. This approach moves design from a series of one-off decisions to a structured, repeatable process. A consistent visual language reduces cognitive load for users, allowing them to focus on your content and offerings rather than trying to decipher your interface.
Creating Your Visual Design System
Building a cohesive visual design begins with auditing your existing brand guidelines and identifying how they can be translated or evolved for the digital space. This involves defining a clear hierarchy and application for every visual element. This is not just a task for designers; it requires input from marketing and leadership to ensure the final look and feel authentically represents the business.
World-class organisations exemplify this principle:
- Apple's digital ecosystem is the gold standard for brand consistency, where the clean, minimalist aesthetic is instantly recognisable across its website, software, and marketing materials.
- Shopify’s Polaris design system ensures that every merchant has a coherent and intuitive experience, reinforcing Shopify's brand as reliable and user-friendly.
- IBM's Carbon Design System provides a unified set of guidelines for its vast suite of enterprise products, ensuring clarity and consistency at a massive scale.
This diagram illustrates the core components that form a comprehensive and consistent visual design system for a modern website.

Following this structure helps ensure that every aspect of your site's visual presentation is deliberate, cohesive, and aligned with your brand identity.
Key Insight: Your visual design system should be documented in a comprehensive style guide. This living document serves as the single source of truth for designers and developers, ensuring consistency long after the redesign project is complete. It should detail everything from hex codes and font weights to button states and spacing rules.
7. Mobile Responsiveness and Multi-Device Testing
In an era where mobile devices generate over half of all website traffic, a non-responsive design isn't just a minor inconvenience; it's a critical business failure. This step in our website redesign checklist ensures your new site delivers a flawless, engaging experience on every device, from a large desktop monitor to the smallest smartphone. It involves building flexible layouts that adapt to any screen size and performing rigorous testing to guarantee functionality across a wide array of devices, browsers, and operating systems.
This phase is about more than just making things fit on a smaller screen. It’s about optimising the entire user journey for different contexts of use. A user on a mobile device might be on-the-go with a slower connection, needing quick access to key information like a phone number or address. A desktop user, by contrast, might be in a more exploratory mode. A successful redesign accounts for these varied user needs, ensuring the site is not just accessible, but truly usable and effective on all platforms.
Why Mobile-First is a Non-Negotiable Strategy
Ignoring mobile responsiveness means alienating a majority of your potential audience and severely damaging your SEO performance, as Google prioritises mobile-friendly sites in its search rankings. This approach, popularised by influential designers like Luke Wroblewski and Ethan Marcotte, is not merely a technical best practice; it's a strategic imperative. The mobile-first methodology forces you to prioritise the most essential content and features, leading to a leaner, more focused, and user-centric design that can then be progressively enhanced for larger screens.
Without this focus, you risk launching a site that looks great on a designer's Mac but is broken, slow, or frustrating for the vast number of users accessing it on their phones. This directly impacts conversions, bounce rates, and overall brand perception, making it a pivotal checkpoint in any modern website redesign checklist.
Implementing and Testing for a Seamless Multi-Device Experience
The core principle of responsive design is using flexible grids, fluid images, and CSS media queries to adapt the layout to the viewing environment. However, implementation requires a meticulous process that extends beyond the code. It demands a commitment to comprehensive testing to catch the inconsistencies that inevitably arise across different hardware and software combinations.
To ensure your redesign is truly device-agnostic, your process should include these key actions:
- Starbucks' mobile-first redesign focused on creating a fast, app-like experience for on-the-go ordering, significantly boosting mobile engagement and sales.
- The Boston Globe was an early pioneer of responsive web design, demonstrating how a content-heavy news site could provide a consistent reading experience across all devices.
- Airbnb continually optimises its mobile booking flow, simplifying steps and using touch-friendly controls to make booking a property seamless on a phone.
Creating a robust testing plan is just as important as the design itself. This involves testing on real physical devices, not just emulators, to properly evaluate touch interactions, performance, and rendering quirks. For a deeper understanding of the technical steps involved, you can learn more about making a website mobile-friendly on titanblue.com.au.
Key Insight: True mobile optimisation goes beyond just resizing elements. It means considering the entire mobile context. Optimise images for different screen densities to ensure fast load times, implement intuitive touch gestures for navigation, and use progressive enhancement to add advanced features for capable browsers without breaking the experience for older ones.
7-Step Website Redesign Checklist Comparison
Here is a breakdown of each checklist item, outlining its complexity, resource needs, and strategic value:
1. Define Goals and Objectives
- Implementation Complexity: Low to Moderate
- Resource Requirements: Stakeholder time, facilitation
- Expected Outcomes: Clear project direction, measurable success criteria
- Ideal Use Cases: Project planning & alignment
- Key Advantages: Reduces scope creep, improves buy-in
2. Comprehensive Content Audit
- Implementation Complexity: High
- Resource Requirements: Multi-disciplinary team, tools
- Expected Outcomes: Identifies gaps, improves SEO and content quality
- Ideal Use Cases: Large content-heavy sites
- Key Advantages: Reveals content value, enhances UX
3. Technical Infrastructure Assessment
- Implementation Complexity: High
- Resource Requirements: Technical experts, testing tools
- Expected Outcomes: Identifies bottlenecks, improves security & uptime
- Ideal Use Cases: Sites with complex infrastructure
- Key Advantages: Prevents technical debt, ensures scalability
4. User Experience Research and Analysis
- Implementation Complexity: High
- Resource Requirements: UX researchers, participants, tools
- Expected Outcomes: User-centered design, validated insights
- Ideal Use Cases: Redesigns focused on usability
- Key Advantages: Reduces redesign risk, improves satisfaction
5. Search Engine Optimization (SEO) Strategy
- Implementation Complexity: Moderate to High
- Resource Requirements: SEO specialists, analytics tools
- Expected Outcomes: Maintains/improves rankings, boosts organic traffic
- Ideal Use Cases: Sites needing search visibility
- Key Advantages: Increases traffic, long-term growth
6. Visual Design and Brand Consistency
- Implementation Complexity: Moderate
- Resource Requirements: Designers, brand stakeholders
- Expected Outcomes: Cohesive, consistent visual identity
- Ideal Use Cases: Brand-centric redesigns
- Key Advantages: Enhances professionalism, boosts engagement
7. Mobile Responsiveness and Multi-Device Testing
- Implementation Complexity: High
- Resource Requirements: Developers, testers, varied devices
- Expected Outcomes: Seamless performance on all devices
- Ideal Use Cases: Mobile-heavy or multi-device user bases
- Key Advantages: Improves UX & SEO, future-proofs site
Transforming Your Checklist into a Successful Launch
Navigating a website redesign can feel like orchestrating a complex symphony. Each instrument, from goal setting to technical SEO, must play its part in harmony to create a masterpiece. This comprehensive website redesign checklist has served as your sheet music, outlining the critical notes you must hit to ensure your project doesn't fall flat. By moving beyond a simple to-do list and embracing this guide as a strategic framework, you position your business not just for a successful launch, but for sustained digital growth and a powerful return on investment.
The journey from your old site to a new, revitalised digital presence is built on the foundations laid out in this article. It begins with clarity and purpose. By defining your goals, conducting a thorough content audit, and assessing your technical infrastructure, you ensure your redesign is built on solid ground, addressing past shortcomings and aligning with future business objectives. This initial strategic phase is non-negotiable; skipping it is like building a house without a blueprint.
From Strategy to Execution: Key Takeaways
The true value of this checklist lies in its ability to bridge the gap between abstract goals and tangible outcomes. Remember these core principles as you move forward:
- Your Users are Your North Star: The insights gathered from user experience research and analysis are the most valuable assets you have. Every design choice, content decision, and functional feature should be validated against the needs and behaviours of your target audience. A beautiful website that frustrates users is a failure.
- SEO is Not an Afterthought: Integrating your SEO strategy from day one is paramount. From preserving your existing rankings with a meticulous 301 redirect map to optimising new content and technical elements for search engines, a proactive approach ensures you don't lose valuable traffic and authority during the transition. A website redesign should amplify your search visibility, not diminish it.
- Consistency Builds Trust: Your visual design is more than just a fresh coat of paint. It’s the visual language of your brand. Ensuring consistency across every page, element, and device reinforces your brand identity, builds user trust, and creates a professional, cohesive experience that resonates with customers, whether you're a law firm in Sydney or a manufacturer in Perth.
Actionable Next Steps: Bringing Your Vision to Life
With this detailed guide in hand, your path forward is clear. Begin by assembling your project team and assigning ownership to each section of the checklist. Schedule a kickoff meeting to review your primary goals and ensure everyone, from designers to developers and content creators, is aligned.
Use the checklist to create a realistic timeline with clear milestones. For example:
- Weeks 1-2: Complete Goal Definition (Item 1) and kick off the Content Audit (Item 2).
- Weeks 3-4: Finalise the Technical Assessment (Item 3) and User Research (Item 4).
- Weeks 5-8: Develop the full SEO Strategy (Item 5) and initial Visual Design mockups (Item 6).
- Weeks 9-12: Focus on development, content migration, and Mobile Responsiveness testing (Item 7).
This structured approach transforms an overwhelming project into a series of manageable tasks. Your new website is more than just a digital brochure; it's your hardest-working employee, your lead generation engine, and your primary brand ambassador. By meticulously following this website redesign checklist, you are investing in a powerful asset that will serve your business, attract new clients, and drive growth for years to come. The launch is not the end of the process, but the beginning of a new chapter of optimisation and success.
Feeling overwhelmed by the scope of your website redesign? The expert team at Titan Blue Australia specialises in transforming complex checklists into seamless, successful website launches for businesses across Australia. We handle the technical details and strategic planning so you can focus on what you do best. Contact Titan Blue Australia today to discuss how we can build a powerful digital platform that delivers real results for your business.